A quoi sert cette extension ?
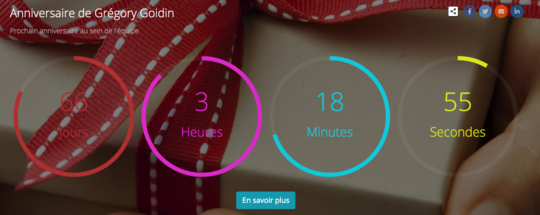
Elle permet d'afficher un compte à rebours visuellement attractif, avec image d'arrière-plan et des compteurs (jours, heures, minutes, secondes) colorés.
Enfin, si vous placez cet élément sur une page d'accueil, vous pouvez insérer un bouton-lien vers une page interne du site.
Prérequis
L'usage de cette extension implique que vous sachiez déjà créer des pages et du contenu. Nous vous invitons à consulter nos tutoriels TYPO3 en vidéo si ce n'est pas le cas.
Vous devez obligatoirement disposer d'une image de fond au format JPEG, d'une largeur minimale de 2000px et d'une hauteur minimale de 750px.
Les dernières modifications de l'extension "Compte à rebours" (rvvnfsccountdown)
Guide d'utilisation
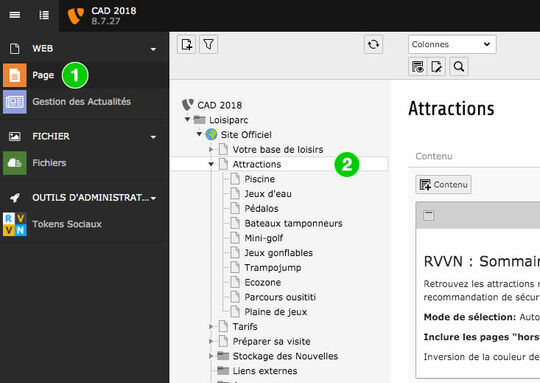
1. Choix de la page
Placez-vous en mode "Page", puis dans l'arborescence des pages, cliquez sur le nom de la page sur laquelle vous souhaitez placer un compte à rebours.
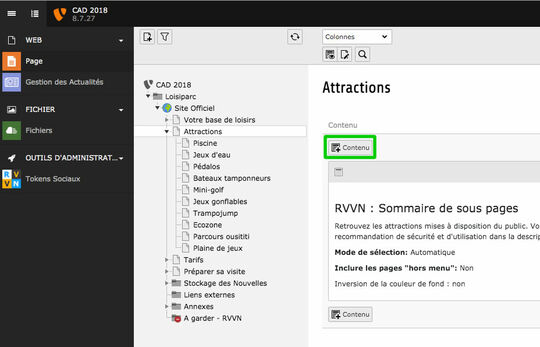
2. Création d'un nouveau contenu
Cliquez sur un bouton "+ Contenu" pour accéder au choix des différents types de contenu.
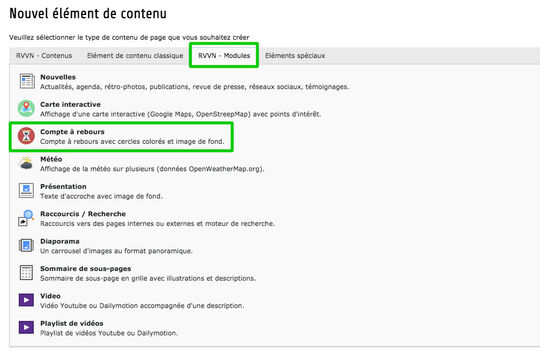
3. Choix du contenu
Dans l'onglet "RVVN - Modules", cliquez sur le type de contenu "Compte à rebours".
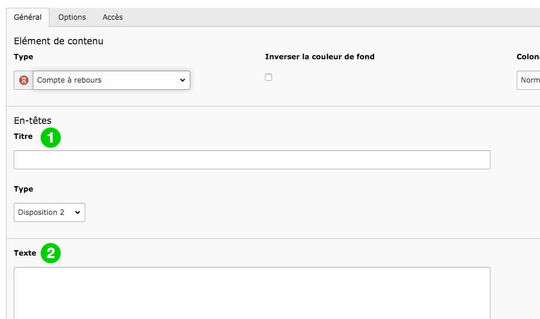
4. Titre et description du contenu
Renseigner les champs "Titre" et "Texte" afin d'expliquer aux usagers ce que présente ce contenu.
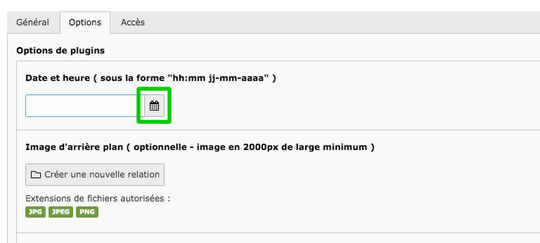
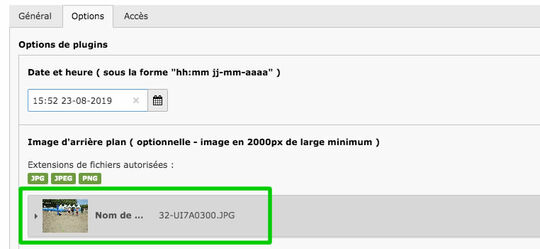
5. Renseigner la date et l'heure
Afin que le décompte puisse se faire, vous devez renseigner la date et l'heure.
Pour cela, cliquez simplement sur l'icône en forme de calendrier, à l'extrémité droite du champ "Date et heure".
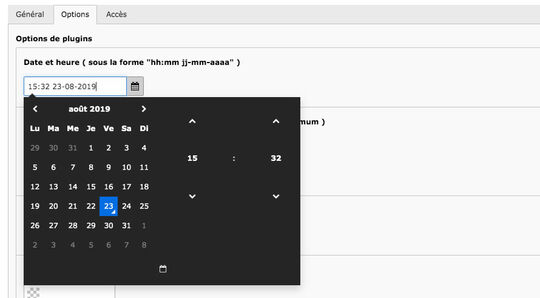
Puis utiliser le calendrier interactif pour remplir ce champ conformément à la forme attendue (hh::mm jj-mm-aaaa).
6. Renseigner l'image de fond
Pour ajouter une image de fond, cliquez d'abord sur le bouton "Créer une nouvelle relation".
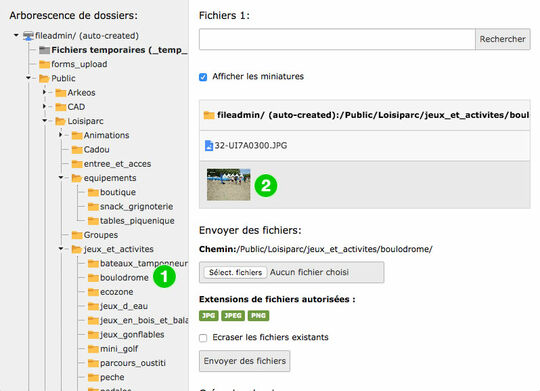
Cela ouvre une fenêtre (popup) affichant l'arborescence de vos dossiers.
Dans cette arborescence, cliquez sur le dossier où se trouve votre illustration. (Vous devrez peut-être déplier certaines parties de l'arborescence pour trouver accéder au dossier)
Une fois dans le dossier, cliquez simplement sur la vignette (ou le nom) de l'image pour l'ajouter.
L'image est à présent associée au contenu.
Il vous suffit enfin d'enregistrer (et fermer) celui-ci.
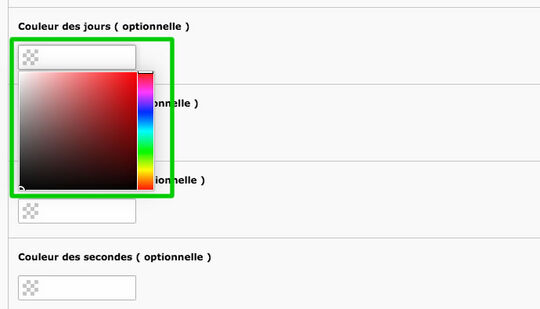
7. Modifier la couleur des compteurs
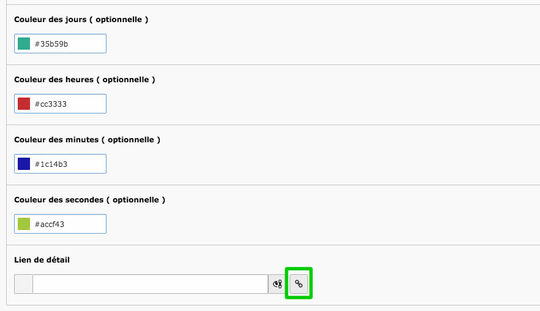
Chaque compteur (jours, heures, minutes, secondes) a la couleur suivante par défaut :
- jours : bleu
- heures : vert
- minutes : orange
- secondes : rouge
Vous pouvez personnaliser chacune de ces couleurs en utilisant les palettes de couleurs qui s'affichent lorsque vous cliquez dans un champ "Couleur ...".
8. Afficher un bouton-lien de détail
Si vous placez par exemple un contenu "Compte à rebours" sur une page d'accueil pour mettre en avant un sujet particulier, vous pouvez insérer un bouton-lien "En savoir plus" vers une page interne du site dont le contenu est en relation directe avec ce sujet.
Pour ajouter un bouton-lien, cliquez sur l'icône en forme de chaîne à l'extrémité droite du champ "Lien de détail".
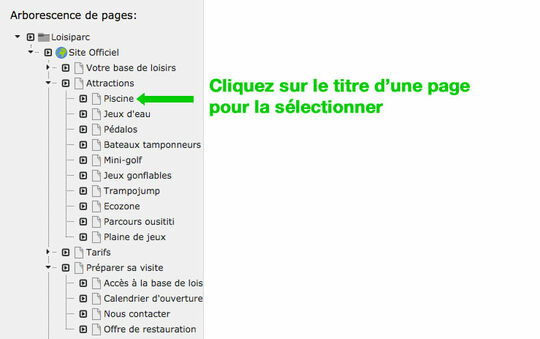
Cela ouvre une fenêtre (popup) affichant l'arborescence du site.
Pour sélectionner la page de destination, cliquez simplement sur son titre dans l'arborescence. (Vous devrez peut-être déplier certaines parties de l'arborescence pour trouver votre page)
Le numéro de la page sélectionné apparaît à présent dans le champ "Lien de détail".
Il vous suffit d'enregistrer le contenu pour que le bouton-lien soit effectif.