A quoi sert cette extension ?
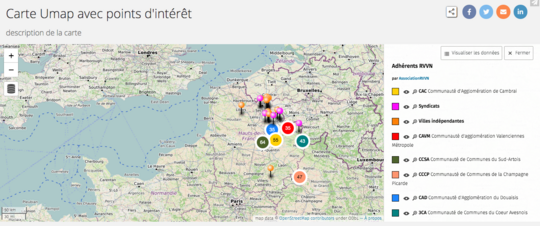
Elle permet d'intégrer des cartes interactives OpenStreetMap (gratuites) ou Google Maps, avec ou sans points d'intérêt.
Prérequis
L'usage de cette extension implique que vous sachiez déjà créer des pages et du contenu. Nous vous invitons à consulter nos tutoriels TYPO3 en vidéo si ce n'est pas le cas.
Si vous souhaitez intégrer une carte OpenStreetMap avec un ou plusieurs points d'intérêt, vous devez obligatoirement disposer
- d'un compte OpenStreetMap,
- et d'une carte créée avec l'application en ligne Umap.
Si vous souhaitez intégrer une carte Google Maps, vous devez obligatoirement disposer
- d'un compte Google,
- d'une clé d'API Google Maps,
- et d'une carte créée avec l'application en ligne Google Maps.
Attention : Depuis mi-2018, Google impose de fournir des coordonnées bancaires pour l'intégration de cartes Google Maps sur votre site Internet. En effet, si vos cartes sont consultées plus de fois que le quota mensuel gratuit, vous serez alors facturés pour l'excédent.
Cette documentation vous présente uniquement comment utiliser l'extension "Carte interactive".
Contactez l'équipe RVVN pour vous accompagner dans la création de vos différents comptes, clés d'API et cartes.
Les dernières modifications de l'extension "Carte interactive" (rvvnfsccarto)
Guide d'utilisation
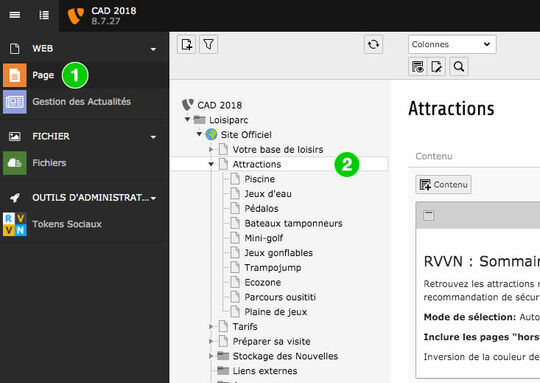
1. Choix de la page
Placez-vous en mode "Page", puis dans l'arborescence des pages, cliquez sur le nom de la page sur laquelle vous souhaitez placer une carte.
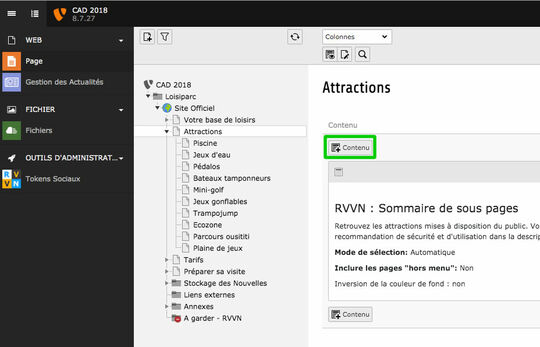
2. Création d'un nouveau contenu
Cliquez sur un bouton "+ Contenu" pour accéder au choix des différents types de contenu.
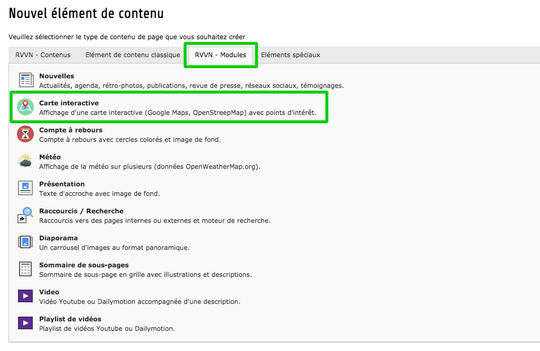
3. Choix du contenu
Dans l'onglet "RVVN - Modules", cliquez sur le type de contenu "Carte interactive".
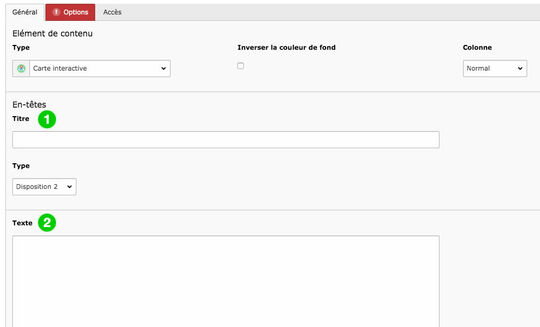
4. Titre et description du contenu
Renseigner les champs "Titre" et "Texte" afin d'expliquer aux usagers ce que présente ce contenu.
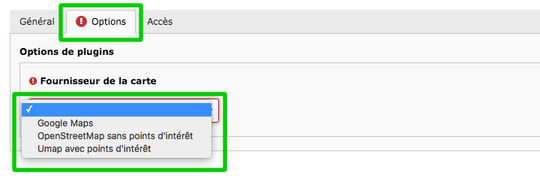
5. Choix du fournisseur de la carte
Dans l'onglet "Options", sélectionnez "Google Maps", "OpenStreetMap sans points d'intérêt" ou "Umap avec points d'intéret" dans la liste déroulante "Fournisseur de la carte".
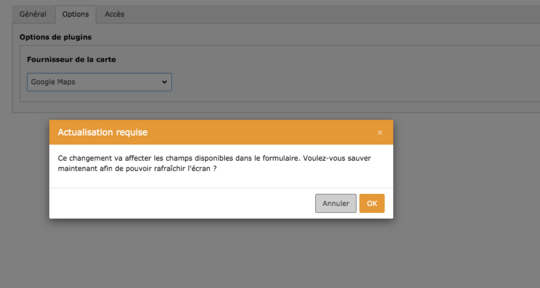
Après avoir choisi le fournisseur de la carte, TYPO3 vous demandera de confirmer ce choix afin de vous proposer de nouveaux champs.
Cliquez simplement sur le bouton "OK".
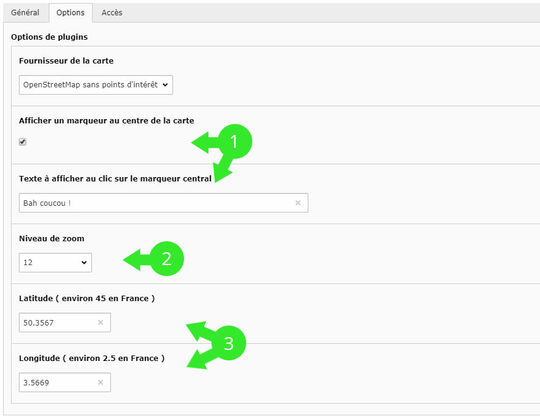
6. OpenStreetMap sans point d'intérêt
Si vous avez choisi le fournisseur de carte "OpenStreetMap sans point d'intérêt", la création de la carte est très triviale :
- Affichage ou non d'un marqueur au centre de la carte. Ce marqueur peut-être accompagné d'un texte qui sera visible dès l'affichage de la carte.
- Le niveau de zoom de la carte au chargement. Plus la valeur du zoom sera élevée, plus la vue sera proche du point central de la carte et plus les éléments (rues, points d'intérêt) seront précis.
- Information principale, les champs "Latitude" et "Longitude" permettent de centrer la carte. Attention à utilisez le point et non la virgule avant les décimales.
7. Umap avec point(s) d'intérêt
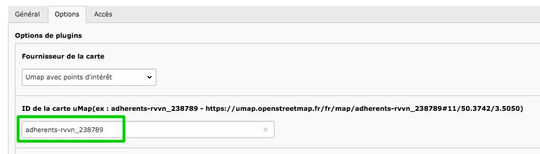
Chaque carte réalisée avec l'application en ligne Umap possède un identifiant unique que nous appelerons "ID".
Si vous avez choisi le fournisseur de carte "Umap avec points d'intérêt", vous devrez copier cet identifiant depuis l'adresse de la carte.
Cet identifiant se situe entre "/map/" et le caractère "#" suivant.
Il vous suffit ensuite de coller l'identifiant de la carte dans le champ "ID de la carte Umap".
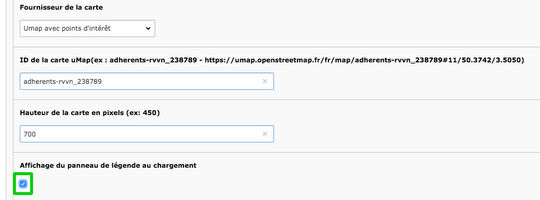
Affichage du panneau de légende au chargement
Les points d'intérêt d'une carte Umap sont disposés sur des calques. Une carte Umap peut être composée de plusieurs calques présentant chacun, par exemple, des points d'intérêt correspondant à des thématiques bien différenciées (ex: 1 calque pour les parkings, 1 calque pour les structures sportives, 1 calque pour les défibrilateurs, ...).
Lors de l'intégration d'une carte Umap dans une page Web, il est possible d'afficher un panneau regroupant l'ensemble des calques de la carte afin de présenter à l'utilisateur ces différentes thématiques et lui permettre, par exemple, de n'afficher que les calques qui l'intéressent.
Si vous souhaitez afficher ce panneau dès le chargement de la carte, il vous suffit de cocher la case "Affichage du panneau de légende au chargement".
8. Google Maps
Google Maps ayant changé de modèle économique en juillet 2018 en obligeant les collectivité à renseigner des coordonnées de carte bancaire, nous encourageons fortement à l'arrêt de son utilisation au bénéfice d'OpenStreetMap.
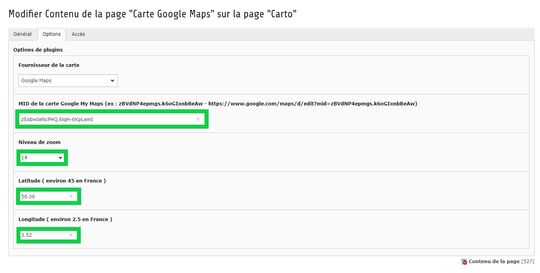
Si vous souhaitez à tout prix utiliser Google Maps, il vous suffira de renseigner le MID que vous retrouverez dans l'adresse d'édition de votre carte sur le site de Google Maps ainsi que le niveau de zoom, la latitude et la longitude.
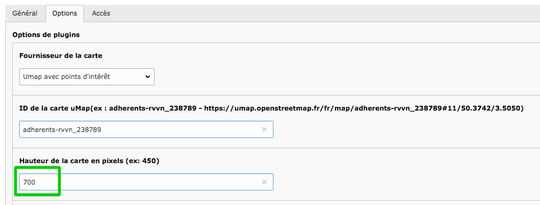
9. Ajuster la hauteur de la carte
Par défaut, les cartes intégrées par cette extension ont une hauteur de 500 pixels. Cela peut parfois être trop juste pour afficher tous vos points d'intérêt à un certain niveau de zoom.
Vous pouvez augmenter cette valeur en saisissant la hauteur souhaitée dans le champ "Hauteur de la carte en pixels".
Attention : n'oubliez pas de prendre en compte l'aspect "responsive". La hauteur ne doit pas être trop importante pour que la carte s'affiche intégralement sur les appareils mobiles, et notamment les smartphones.
N'hésitez pas à faire des tests sur différents appareils et à ajuster cette hauteur.