A quoi sert cette extension ?
Par défaut, les pages ne contiennent qu'une seule colonne de contenus. Les contenus occupent donc toute la largeur de la page et sont placés linéairement les uns à la suite des autres.
Cette extension permet de disposer certains contenus ("texte et images" uniquement) en 2, 3 ou 4 colonnes. Elle dispose de 2 modes de fonctionnement :
- mode automatique : il suffit de choisir le nombre de colonnes souhaitées et le système divise automatiquement l'espace disponible de manière équitable
- mode manuel : vous pouvez définir précisément la largeur de chacune des colonnes selon la largeur de l'écran
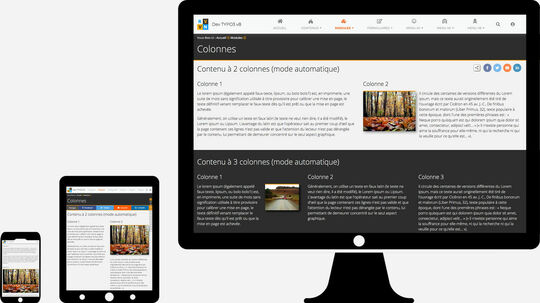
Comportement responsive
Ces colonnes ont le comportement responsive suivant :
- leur largeur dépend du nombre de colonnes et de la largeur de l'écran,
- dès lors que l'écran n'est pas assez large pour afficher toutes les colonnes sur la même ligne, celles-ci se répartissent sur plusieurs lignes,
- les images disposées à gauche/droite du texte sont repositionnées au dessus/en dessous si l'espace disponible n'est plus suffisant
Exemples
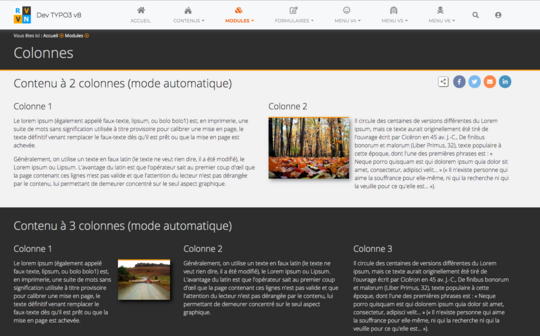
2 colonnes (mode automatique)
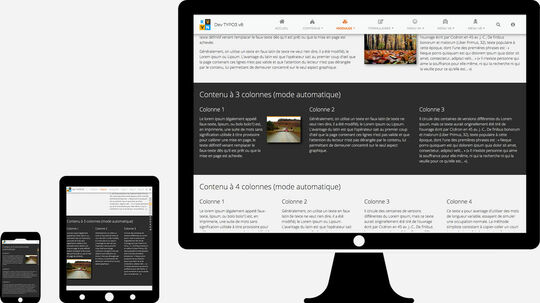
3 colonnes (mode automatique)
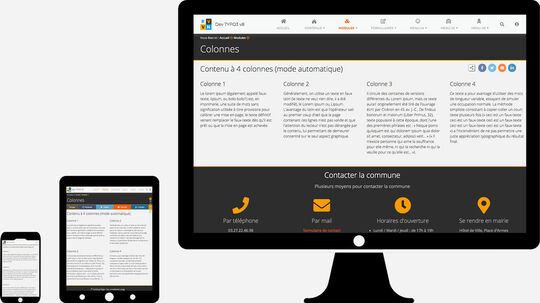
4 colonnes (mode automatique)
Les dernières modifications de l'extension "Colonnes" (rvvnfluidcolumns)
Prérequis
L'usage de cette extension implique que vous sachiez déjà créer des pages et du contenu. Nous vous invitons à consulter nos tutoriels TYPO3 en vidéo si ce n'est pas le cas.
Guide d'utilisation
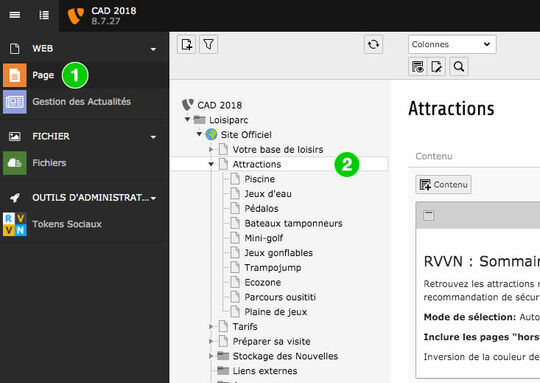
1. Choix de la page
Placez-vous en mode "Page", puis dans l'arborescence des pages, cliquez sur le nom de la page sur laquelle vous souhaitez placer un élément de contenu "Colonnes".
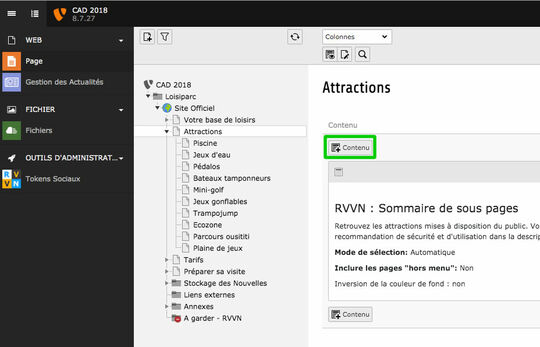
2. Création d'un nouveau contenu
Cliquez sur un bouton "+ Contenu" pour accéder au choix des différents types de contenu.
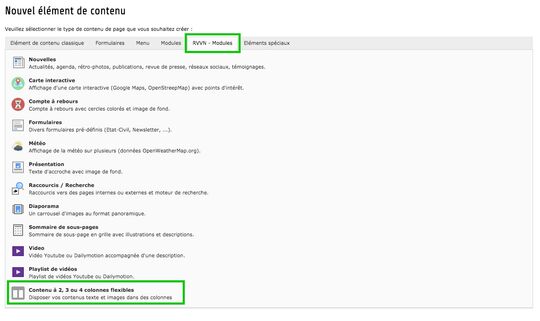
3. Choix du contenu
Dans l'onglet "RVVN - Modules", cliquez sur le type de contenu "Contenu à 2, 3 ou 4 colonnes flexibles".
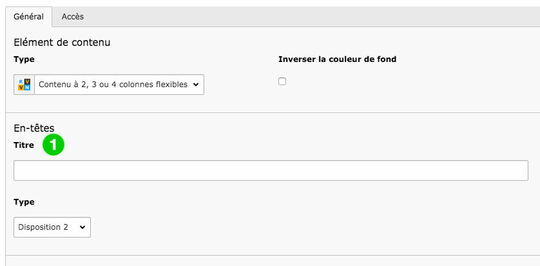
4. Titre du contenu
Renseigner le champ "Titre" du contenu.
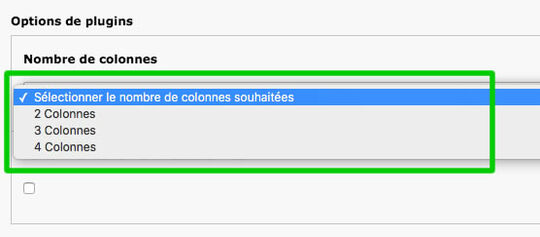
5. Choix du nombre de colonnes
Sélectionnez le nombre de colonnes souhaitées en utilisant la liste déroulante "Nombre de colonnes".
Vous pouvez ensuite enregistrer et fermer le contenu.
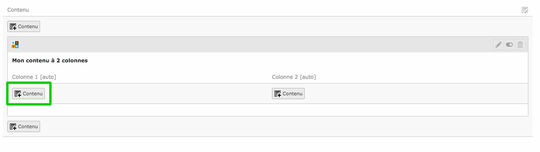
6. Ajout de contenu dans les colonnes
Vous pouvez ensuite ajouter des contenus "Texte et images" dans chacune des colonnes.
Pour cela, cliquez sur le bouton "+ Contenu" dans la colonne souhaitée.
7. Choix du contenu "Texte et images"
Vous ne pouvez insérer que des contenus classiques de type "Texte et images" dans une colonne.
8. Edition du contenu "Texte et images"
Editez simplement votre contenu "Texte et images" comme vu en formation puis enregister et fermer.
N'hésitez pas à consulter notre tutoriel vidéo sur la création de contenu "Texte et images".
ATTENTION : le niveau de titre des contenus "Texte et images" disposés dans les colonnes doit être supérieur à celui du contenu "Colonnes".
Par exemple, si le titre du contenu "Colonnes" est de niveau 2, alors vos contenus "Texte et images" doivent avoir un titre de niveau 3.
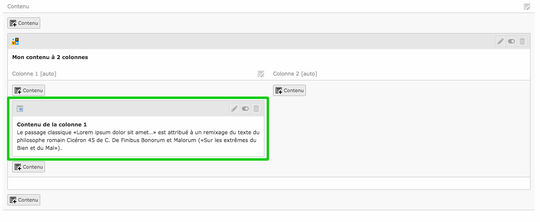
Une fois enregistré, le contenu "Texte et images" apparaît dans la colonne choisie.
Vous pouvez :
- l'éditer à nouveau
- le cacher
- le supprimer
9. Déplacer un contenu dans une autre colonne
Si nécessaire, vous pouvez également déplacer un contenu "Texte et images" dans une autre colonne.
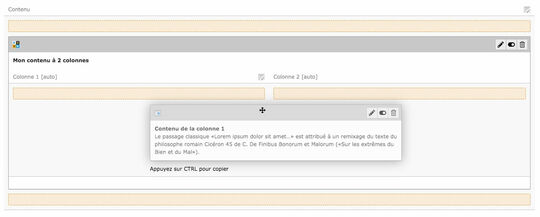
Pour cela, cliquez sur la barre supérieure grise du contenu et maintenez le bouton de la souris enfoncé.
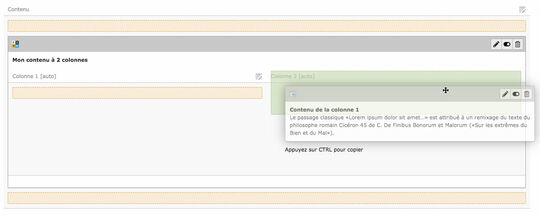
Puis glissez vers la colonne souhaitée.
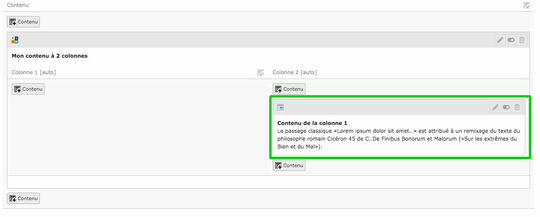
Lorsqu'un rectangle vert apparaît, vous pouvez relâcher le bouton de la souris.
Le contenu se place dans la colonne cible.
Son nouvel emplacement est automatiquement enregistré.
10. Personnalisation du comportement responsive (mode manuel)
Pour rappel, en mode automatique, il suffit de choisir le nombre de colonnes souhaitées et le système divise automatiquement l'espace disponible de manière équitable.
Ainsi, si toutes les colonnes peuvent s'afficher sur une même ligne, alors elles auront toutes la même largeur.
Vous pouvez cependant souhaiter que sur certaines largeurs d'écran, des colonnes soient plus ou moins larges que d'autres. Le mode manuel vous permet cela.
Système de grille responsive
Dans chacune des pages de votre site, la zone de contenu repose sur une grille invisible où chaque ligne est divisée en 12 cases.
Par exemple, lorsqu'un contenu occupe toute la largeur d'une page, il utilise 12 cases.
Lorsqu'il en occupe la moitié, il utilise 6 cases.
Ainsi, si vous choisissez 2 colonnes en mode automatique, chacune d'elles utilisera 6 cases.
De même, si vous choisissez 3 colonnes en mode automatique, chacune d'elles utilisera alors 4 cases.
Les différents seuils du responsive
Le système responsive utilise plusieurs seuils, équivalents à des largeurs d'écran définies et correspondant la plupart du temps à différents types d'appareil. Ces seuils sont les suivants :
- XS : très petits écrans inférieurs à 576 pixels de large (smartphones)
- SM : petits écrans compris entre 576 et 767 pixels de large (smartphones en orientation paysage et tablettes)
- MD : écrans moyens compris entre 768 et 991 pixels de large (tablettes)
- LG : écrans larges compris entre 992 et 1199 pixels de large (tablettes en orientation paysage et ordinateurs)
- XL : écrans très larges supérieurs à 1199 pixels de large (ordinateurs)
Plus l'écran est petit, plus les cases de la grille sont petites. De même, si une colonne n'utilise pas assez de cases pour son contenu, celui-ci risque d'être "comprimé". Il est par exemple conseillé d'utiliser au moins 6 cases sur le seuil SM.
Le nombre de cases utilisée par une colonne au seuil XS n'est pas paramétrable. En effet, à ce seuil, les écrans sont trop étroits pour afficher des contenus en colonnes de façon ergonomique. Le système utilisera donc toujours 12 cases pour ce seuil.
En mode manuel, vous pouvez ainsi paramétrer une colonne pour qu'elle utilise un certain nombre de cases selon le seuil. Par exemple :
- SM : 12 cases
- MD : 6 cases
- LG : 8 cases
- XL : 10 cases
Activation du mode manuel
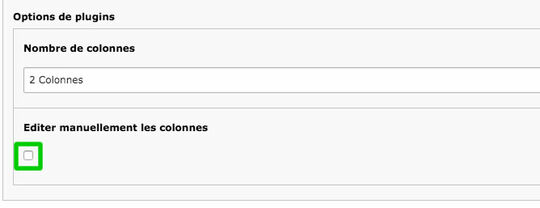
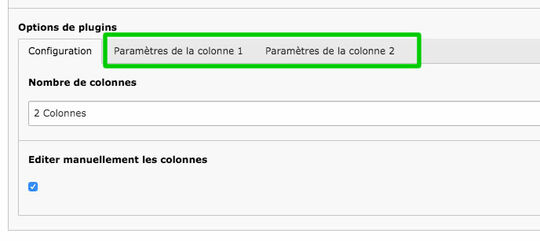
Pour activer le mode manuel, cochez la case "Editer manuellement les colonnes".
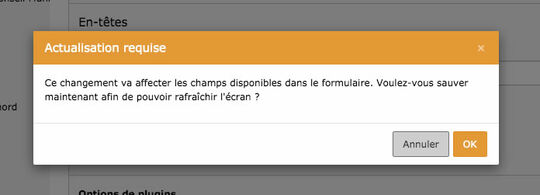
Après avoir coché la case, TYPO3 vous demandera de confirmer ce choix afin de vous proposer de nouveaux champs.
Cliquez simplement sur le bouton "OK" puis enregistrez le contenu.
De nouveaux onglets sont maintenant présents pour vous permettre de paramétrer chaque colonne.
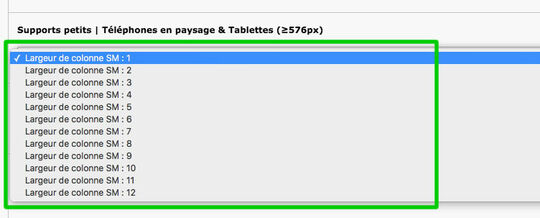
Configurez pour chaque seuil (SM, MD, LG, XL) le nombre de cases utilisées par la colonne en utilisant les listes déroulantes "Largeur de colonne".
ATTENTION : Pour un seuil donné, si le total des cases utilisé par vos colonnes excède 12 cases, elles ne pourront pas s'afficher sur la même ligne.
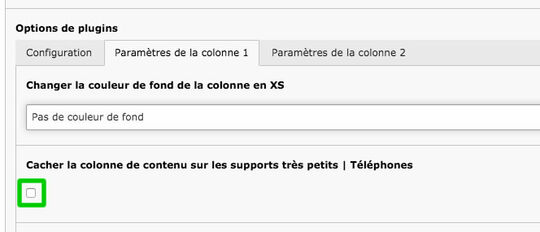
Couleur de fond des colonnes
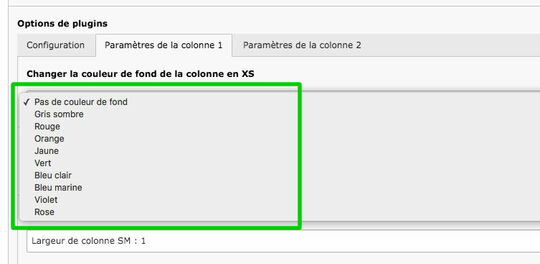
Une option vous permet de définir la couleur de fond de la colonne pour chaque seuil (XS, SM, MD, LG, XL).
Pour cela, utilisez les listes déroulantes "Changer la couleur de fond de la colonne ...".
Cacher une colonne sur certains seuils
Une autre option vous permet de cacher complètement une colonne sur certains seuils.
Pour réaliser cela, cocher la case "Cacher la colonne de contenu ..." pour chaque seuil concerné.
ATTENTION : réservez ce comportement uniquement pour des contenus à très faible valeur informative.
Une colonne cachée donne plus d'espace aux autres. N'oubliez donc pas d'ajuster les largeurs des autres colonnes sur les seuils concernés.